If you’re offering financial services to potential clients, it’s likely that the first way they’ll interact with your brand is through your website. That’s why it’s incredibly important to create a great first impression online through gorgeous financial web design.
In order to better understand what makes financial websites beautiful and easy to use, let’s look at four examples of amazing financial website design.
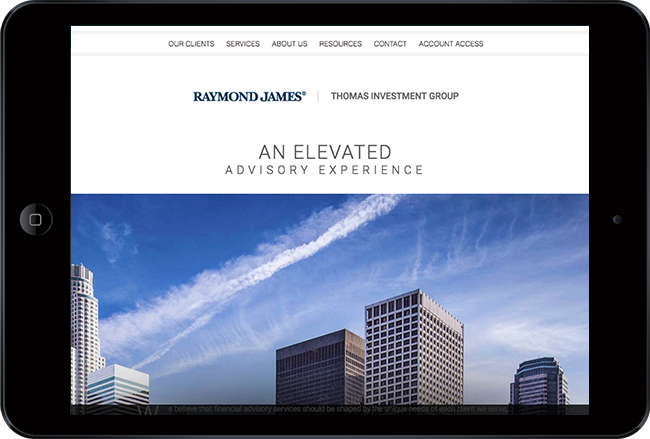
1. Raymond James Financial

The Raymond James financial services website is an excellent example of financial-focused web design that follows UX best practices. With attractive graphics, a clean looking navigation bar at the top of the page, and an active blog resource page with up-to-date content, this page is going to draw in many customers to Raymond James’ financial services. The right side of the page includes a call-to-action widget, where the customer can enter their geographical location to quickly locate an office.
Find useful tools to boost your financial company’s marketing process. Read our post: 8 Best Tools For A Financial Company Marketing Strategy
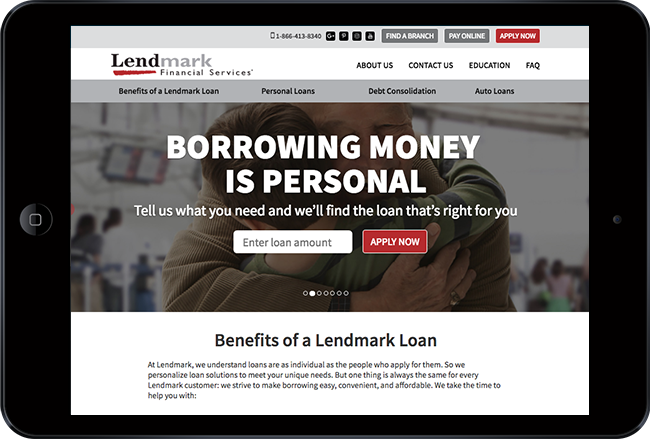
2. Lendmark Financial

Lendmark is another example of functional, financial web design. With high-intent keywords placed throughout the page, along with customer testimonials and aesthetically pleasing graphics, this site draws the user in and gets them interacting with content.
The graphics bar at the top of the page acts as a slideshow, presenting customers with various financial services they might be interested in. Additionally, the user is able to enter the loan amount they wish to receive, which acts as both a call-to-action and as a way for the user to move deeper into the site.
Looking for more website design inspiration?
Check out our post: 23 Awesome Resources for Web Design Inspiration and get your creativity flowing!
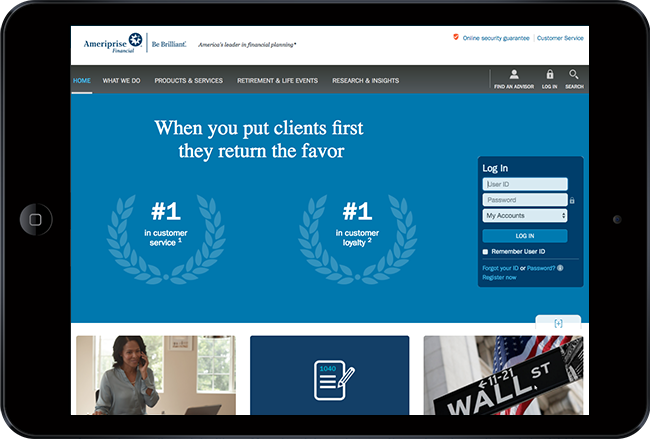
3. Ameriprise Financial

With a bold, beautiful blue striking your eye immediately, it’s apparent that Ameriprise is going for a feeling of trustworthiness (blue symbolizes trust). As far as first impressions go, this financial website offers a fantastic-looking interface, with their wide range of services laid out in a bar that’s easy to navigate at the top of the page. Every header on the navigation bar leads to a variety of keyword-rich navigation items, for intuitive, easy access to whatever financial planning service you may need.
As users scroll down the page, a bar comes up allow the customer to allow them to enter their zip code, generating a panel of financial advisors close to the user’s geographical location. This is a great way to create a personal connection with the customer immediately, as they can see pictures of financial advisors right off the bat, putting a person behind the brand name. Not only that, they’re benefiting from local SEO, in that they’re geo-targeting specific locations that will be returned in search results.
If you’re searching for more ideas to improve your finance-based website, read our post: 10 Tips for an Awesome Financial Website Design
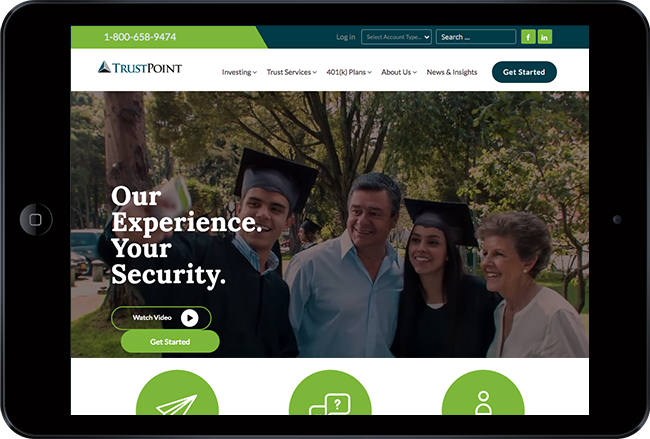
4. Trust Point Financial

TrustPointInc.com is another example of incredible financial planning website design. TrustPoint utilizes a video header in place of the site’s hero image, providing eye-catching visuals that are more engaging than a static element.
As you scroll down the page, short paragraphs describing TrustPoint’s services come up, with buttons provided for the user to learn more information. The page also includes a feature where users can enter financial information, allowing the customer to get a jumpstart on their financial planning, as well as serving as a call-to-action for anyone interested in getting in touch with TrustPoint.
With a financial estimate available to customers at the push of a button, TrustPoint offers a clear and concise way for customers to start the financial planning process through their finely tuned website.
Do you want to learn more more about our financial website services?
Read more about our financial website services by clicking the button below!